While mobile market has been growing up and mobile web apps become popular, there was an open source UI framework arising which really cares about mobile design, touch events oriented called jQuery Mobile.

No, it’s not a jQuery Mobile version.
This is a common misconception, probably due to its name. But the truth is jQuery Mobile is a cross-browser user interface framework optimized to offer web app experiences to touch interface devices, namely smartphones and tablets. These are main components provided by jQuery Mobile:
- Page templates
- Dialogs & Popups
- Toolbars
- Form elements and Buttons
- Widgets and utilities for displaying content, like layout grid system and collapsible/accordions
- List view, simple or with thumbnails and icons.
Do I need to know jQuery in order to use jQuery Mobile?
No, you don’t. Again, it’s not an alternative for mobile browsers.
Do I need to know HTML in order to use jQuery Mobile?
Yes, you do. It’s an HTML5 based framework.
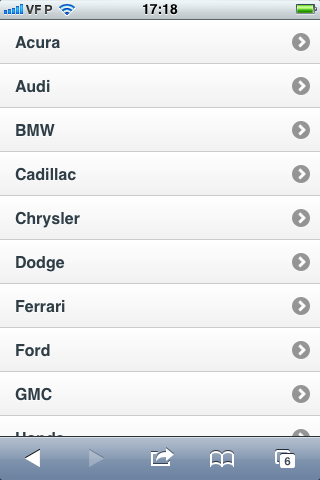
Here's a basic example of what we can build using jQuery Mobile:
<ul data-role="listview"> <li><a href="acura">Acura</a></li> <li><a href="audi">Audi</a></li> <li><a href="bmw">BMW</a></li> <li>…</li> </ul>

Custom Attributes
In the example above we used a data-* attribute to the listview. These are called custom data attributes, and are present quite a few times in the markup when using jQuery Mobile. They enable us to define any custom meta data to tags, while keeping the document HTML-valid.
Roles
To define which element the framework should draw, data-role attribute is used.
<a data-role="listview"> /* create a listview */ </a>
<a data-role="button"> /* create a linked button */ </a>
This is the anatomy of a single page built with jQuery Mobile:
<div data-role="page"> /* define this particular div is a page */ </div>
Semantic header and footer HTML5 elements aren't used because we want this to work with older browsers that doesn't support the latest version of HTML. Beyond data-role, there are further attributes such as:
data-position="fixed" /* keep element in a fixed position */
data-transition="flip" /* create a flip transition when opening a page */
data-theme="a" /* switch colors between elements, from a to z */
These were just a few examples of data-attributes. You can access the full listing of data-attributes and corresponding options by reading the data attributes documentation.
Build a form

When form building is necessary, jQuery mobile also includes several form elements. Here are some examples of form element usage:
Search Input
<label for="search-basic">Search Input:</label> <input id="search-basic" type="search" name="search" value="" />
Flip Switch
<label for="flip-1">Flip switch:</label> <select name="flip-1" data-role="slider"> <option value="off">Off</option> <option value="on">On</option> </select>
Slider
<label for="slider-fill">Slider:</label> <input id="slider-fill" type="range" max="100" min="0" name="slider-fill" value="22" data-highlight="true" />
Checkboxs
<fieldset data-role="controlgroup"> <legend>Choose as many snacks as you’d like:</legend> <input class="custom" id="checkbox-0" type="checkbox" name="checkbox-0" /> <label for="checkbox-0">Cheetos</label> <input class="custom" id="checkbox-1" type="checkbox" name="checkbox-1" /> <label for="checkbox-1">Doritos</label> </fieldset>
Everybody wins with jQuery Mobile
- Great for designers
Provides a unified UI widgets, providing a powerful theming framework online (Theme Roller), which allows you visually customize all framework elements.
Try ThemeRoller - Great for developers:
Its modular architecture optimizes resources. Fast development with HTML5 markup-driven and Ajax-powered navigation system. Compatible with the majority of mobile & desktop platforms.
See its long list of supported platforms. - Great for mobile-users
Has a clean and powerful interface with a lightweight size.
jQuery Mobile framework has two additional features that I really appreciate. The first is its support for responsive design techniques and tools that make apps scale from smartphone to desktop-sized screens, using the same codebase. The second is the use of progressive enhancement. This means that even if the framework can’t load properly because you’re using an old platform, your web app will work without any enhancements.
Apps in jQuery Mobile
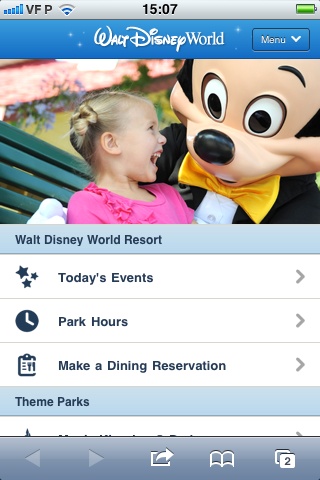
These are some good examples of mobile web apps built with jQuery Mobile.
Be inspired
Walt Disney World

Molin Rouge

Slideshare

Box

Ikea