If you are a web developer and are used to developing in HTML, CSS and JavaScript this post is for you! Don’t miss this opportunity and build your first mobile app today.
The first devices using Firefox OS are still fresh in the market, this is the chance for many developers around the world to build something new without learning any new programing language.
What is Firefox OS?
Firefox OS is a mobile operating system from Mozilla, it’s Linux-based but was designed to allow HTML5 applications to communicate directly with the device hardware using JavaScript.
How can I start?
First you need the Firefox browser, if you are not using it you can download the appropriate version to your system here .
Once you get the browser running you have to install the Firefox OS emulator, which is very easy to do, it's just an extension for the browser.
To get it open Firefox, and click on the Firefox button at the top left corner, then click Add-ons. Search for Firefox OS and add it to the browser, you can also get the simulator directly from here .

Hello World Firefox OS
To build a Firefox OS app you will need at least four files, the HTML, CSS, JavaScript and the manifest.webapp file.
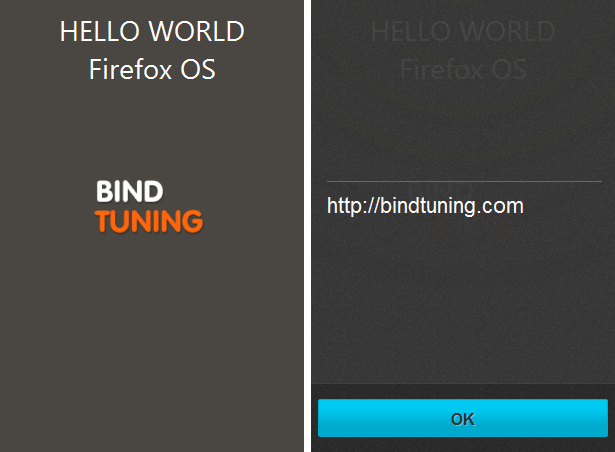
Let’s keep our first app simple, it will say Hello World at the top, will have an image right below it and when it is touched
HTML
<html>
<head>
<meta charset="UTF-8">
<title>Hello World Firefox OS</title>
<link rel="stylesheet" href="css/home.3d22786f44b691270938.css">
</head>
<body>
<article class="content">
<h1>HELLO WORLD Firefox OS</h1>
<img id="picture" src="images/bt.png" alt="BindTuning">
</article>
<script src="js/home.f3ae091abaabd99931ed.js"></script>
</body>
</html>
CSS
body, html {
height: 100%;
}
.content {
padding-top: 10px;
margin: 0 auto;
height: 100%;
background-color: #4A4742;
}
.content h1 {
font: 28px Segoe UI, sans-serif;
text-align: center;
width: 250px;
margin: 0 auto 20px;
color: #FFFFFF;
}
#picture {
display: block;
margin: 0 auto;
cursor: pointer;
width: 150px;
}
JavaScript
(function() {
var $picture = document.getElementById('picture');
$picture.onclick = function() {
alert('http://bindtuning.com')
};
})();
Manifest
The manifest.webapp file contains information that a browser needs to interact with the app, it is a JSON file with a name and description for the app, and it can also contain the origin of the app, icons, and the permissions required by the app, among other things.
You can learn more about the manifest .
{"version": "1.0",
"name": "Hello World",
"launch_path": "home",
"description": "Hello World",
"icons": {
"16": "/images/icons/16.png",
"32": "/images/icons/32.png",
"48": "/images/icons/48.png",
"64": "/images/icons/64.png",
"128": "/images/icons/128.png"
},
"developer": {
"name": "Joao Ferreira",
"url": "http://handsontek.net"
},
"installs_allowed_from": ["*"],
"default_locale": "en"}
Add the App to the simulator
To open the Firefox OS click in the Firefox button -> Web Developer -> Firefox OS Emulator if you are not using windows go to Tools -> Web Developer -> Firefox OS Emulator.
Start the simulator, click Add Directory and select the manifest of your app, if the manifest is valid click the Run button.

The application will be automatically installed in the emulator, go to the menu and open it.


Conclusion
The HTML5 is here to stay and will be the language of the web for long years, Firefox OS is an operating system that implements all the latest specifications and allow you to build applications using the web languages, if you are already a web developer building a mobile app will be natural.
With a free marketplace for developers and with affordable devices Firefox OS has everything to grow and become a successful operating system.